Menampilkan Widget Hanya di Homepage, Halaman Posting atau di Halaman Statis Blog - Pada kesempatan kali ini saya akan aneka macam tutorial menampilkan widget di halaman tertentu baik itu di homepage, halaman statis, maupun halaman posting saja.
Trik ini saya gunakan untuk menampilkan unit iklan hanya di hompage atau halaman depan Blog, jadi iklan hanya muncul di halaman depan saja. Untuk menyembunyikan widget tersebut dengan memakai conditional tags.
Cnditional tags ialah salah satu tag XML Blogger (b if) untuk menawarkan perintah supaya widget di tampilkan hanya di bab tertentu dan menyembunyikannya di halaman lain. Untuk demonya kau dapat melihat iklan Adsense yang ada di homepage di bab bawah.
Nah, jikalau kau ingin menyembunyikan widget dan menapilkannya di bab tertentu supaya blog kau terlihat rapih, berikut langkah-langkahnya :
1. Login keakun Blogger
2. Pilih Template, Edit HTML
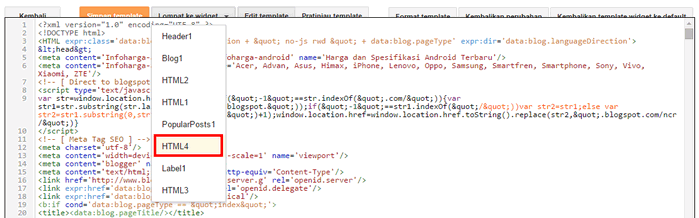
3. Selanjutnya tekan tombol lompati Widget, kemudian pilih salah satu widget yang akan kau sembunyikan (saya ambil pola HTML 4)
Berikut pola ID Widget HTML 4 :
4. Berikutnya kau beri conditional tags b:if padaeleman widget di awal dan di akhir, berikut misalnya :
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
</b:if>
</b:includable>
</b:widget>
Selengkapnya, berikut conditional tags menurut jenis halaman dan cara menambahkannya, perhatikan tag berwarna merah dan itulah yang harus kau tambahkan:
Menampilkan Widget Hanya di Halaman Utama (Homepage)
Menampilkan Widget Hanya di Halaman Posting
Menampilkan Widget Hanya di Halaman Statis
Menampilkan Widget Hanya di Halaman Arsip (Archive)
Menampilkan Widget Hanya di Salah Satu Halaman (Berdasarkan URL)
5. Setelah conditional tags ditambahkan, kemudian save template.
Apabila kau ingin menyembunyikan widget yang lainnya, kau harus melaksanakan dan mengulang caranya dari awal menyerupai langkah di atas yakni cari ID widget, cari elemen widget HTML, masukkan conditional tags dan Save Template.
Demikian tutorial Cara Menampilkan Widget Hanya di Homepage, Posting atau di Halaman Statis dan berdasarakan halaman tertentu. Terima kasih dan semoga bermanfaat. Sumber http://www.websiteedukasi.com/
Trik ini saya gunakan untuk menampilkan unit iklan hanya di hompage atau halaman depan Blog, jadi iklan hanya muncul di halaman depan saja. Untuk menyembunyikan widget tersebut dengan memakai conditional tags.
Cnditional tags ialah salah satu tag XML Blogger (b if) untuk menawarkan perintah supaya widget di tampilkan hanya di bab tertentu dan menyembunyikannya di halaman lain. Untuk demonya kau dapat melihat iklan Adsense yang ada di homepage di bab bawah.
Nah, jikalau kau ingin menyembunyikan widget dan menapilkannya di bab tertentu supaya blog kau terlihat rapih, berikut langkah-langkahnya :
1. Login keakun Blogger
2. Pilih Template, Edit HTML
3. Selanjutnya tekan tombol lompati Widget, kemudian pilih salah satu widget yang akan kau sembunyikan (saya ambil pola HTML 4)
Berikut pola ID Widget HTML 4 :
4. Berikutnya kau beri conditional tags b:if padaeleman widget di awal dan di akhir, berikut misalnya :
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
</b:if>
</b:includable>
</b:widget>
Selengkapnya, berikut conditional tags menurut jenis halaman dan cara menambahkannya, perhatikan tag berwarna merah dan itulah yang harus kau tambahkan:
Menampilkan Widget Hanya di Halaman Utama (Homepage)
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Menampilkan Widget Hanya di Halaman Posting
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Menampilkan Widget Hanya di Halaman Statis
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Menampilkan Widget Hanya di Halaman Arsip (Archive)
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Menampilkan Widget Hanya di Salah Satu Halaman (Berdasarkan URL)
<b:widget id='HTML11' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "Isi URL Halaman di sini"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
5. Setelah conditional tags ditambahkan, kemudian save template.
Apabila kau ingin menyembunyikan widget yang lainnya, kau harus melaksanakan dan mengulang caranya dari awal menyerupai langkah di atas yakni cari ID widget, cari elemen widget HTML, masukkan conditional tags dan Save Template.
Demikian tutorial Cara Menampilkan Widget Hanya di Homepage, Posting atau di Halaman Statis dan berdasarakan halaman tertentu. Terima kasih dan semoga bermanfaat. Sumber http://www.websiteedukasi.com/